Webhooks are omnipresent within modern application networks. Whenever you receive an automated message triggered by an event, a webhook is likely used. From chat messages to email signups, payment confirmations, and more, webhooks are deployed in countless applications. In fact, Twitter, Discord, Slack, Github, and YouTube all rely on webhooks to function. Since webhooks are quite ubiquitous in today's real-time software architectures, it's crucial to understand how they work. Below, we'll explore webhooks, find out how to test them, and showcase real-life webhook implementations.
Webhooks explained
Many web applications utilize webhooks to communicate with each other. Whether you're syncing apps over IFTTT or Zapier, or automating software deployments using Jenkins, webhooks are a handy way to retrieve real-time updates from a server, allowing clients to receive notifications once a state change occurs instantly. Clients can then use this data to initiate additional server processes or user-facing actions.
Functionally, a webhook is basically a user-defined callback served over an HTTP URL. An application subscribes to server events, and the server responds with a payload once an update occurs, typically sent in a JSON or XML content type. Platforms often provide a web UI to generate webhook integrations and select event subscriptions. Some even offer API-based webhook management (which we'll discuss later).
Once a webhook is configured, you direct it to a URL, which acts as a listening post. For example, a URI path could be structured as https://mydomain.com/service/listen. Or, a local URL to receive webhook POST payload may look like http://localhost:4567/payload.
Here is an example webhook payload formatted as a JSON object, taken from the Discord webhook documentation:
{
"name": "Create channel",
"type": 1,
"channel_id": "199737254929760256",
"token": "3d89bb7572e0fb30d8128367b3b1b44fecd1726de135cbe28",
"avatar": null,
"guild_id": "199737254929760256",
"id": "223704706495545344",
"user": {
"username": "darthvader",
"discriminator": "7479",
"id": "190320984123768832",
"avatar": "b004ec1740a63ca06ae2e14c5cee11f3"
}
}
Webhook vs REST API
How are webhooks and APIs different? Well, A webhook is similar to an API, but they are unique. Though both typically use HTTP as a transport protocol, REST APIs adopt a synchronous request-send communication model, whereas webhooks use an asynchronous publish-push model. As opposed to polling with APIs, where you keep calling the server at regular intervals, the webhook approach is much more resource-effective. The real-time nature of webhooks can also positively affect user engagement.

Common webhook use cases
- 💬 Chat: Webhooks are often used in chat applications. For example, you could automate a welcome message when a new user joins a group.
- 🔔 Notifications: Webhooks can initiate automated push notifications to end-user environments, such as a desktop alert.
- 📩 Emailing: Webhooks could be used to automate follow-up email messages based on user actions on a website, such as confirming an email subscription.
- 💸 Payments: Webhooks can send real-time payment confirmation receipts and invoices to customers.
- 🔒 Login: Webhooks are commonly utilized within login and authentication flows, such as initiating two-factor authentication.
- 👨💻 Event-based workflows: Webhooks are critical to software collaboration, such as initiating code changes to shared repositories based upon pull requests.
- ☁️ Cloud storage: Webhooks are often used to synchronize local file changes with remote servers, reducing manual effort.
- ⌛ Asynchronous processing: For functionality with long processing periods, such as machine learning or video processing, webhooks can let clients know once a server action is complete.
To understand the power of webhooks, consider a simple use case. Say a user is searching for the best deal on a flight from New York to Singapore. They login to the airline's portal and search for a ticket less than $300. The request reaches the server in the backend, which scans for relevant flights in the database, but finds no eligible flights. However, the system saves the user's contact details and sends them a notification as soon as a flight becomes available. All of the above functionality is made possible through webhooks.
5 real-life webhook examples
Each platform implements webhooks a little differently. To better understand how webhooks are used, let's check out some popular webhooks offered by Discord, Slack, Twitter, GitHub, and Stripe.
1. Discord Webhooks
Discord provides the ability to create webhooks that tie into its core collaboration platform, allowing you to post automated messages. Discord users can create a new webhook URL in a few steps using Discord's web UI. This URL receives actions from external applications. For example, development teams on Discord could send GitHub commits or analytics from DataDog to this webhook, which would automatically notify chat groups. Discord offers an API to create and modify Discord webhooks through HTTP POST requests.
2. Slack Webhooks
Similarly, Slack, the popular team collaboration software, provides webhooks to integrate functionality. Slack offers incoming webhooks for posting messages to the Slack channel whenever an event is triggered, like when someone mentions your name. They also have outgoing webhooks to enable a conversational response. It should be noted that, at the time of writing, Slack webhooks are considered a legacy functionality. Instead, Slack Apps is recommended for building custom integrations and posting to the Slack marketplace.
3. Twitter Account Activity Webhook
Twitter supports webhooks as part of their Account Activity API. Using a webhook, web apps can subscribe to receive direct messages sent to user accounts in real-time. The webhook is used in conjunction with the Twitter REST API, which can create and manage welcome messages, attach replies, and add media to customize profiles for chatbots.
4. GitHub Webhooks
The GitHub platform is full of events, and many can be monitored with webhooks. Using GitHub webhooks, your app could subscribe to whenever someone creates a branch, pushes code, forks a repository, or favorites a repo, or other actions. GitHub also provides three APIs to create, update, delete, and test webhooks: Repository Webhooks REST API, Organization Webhooks REST API, and GitHub App Webhooks REST API. By integrating with GitHub webhooks, an organization could integrate GitHub updates into chat environments to help all developers stay abreast of new changes.
5. Stripe Webhooks
Stripe heavily uses webhooks for a lot of purposes. For example, they use webhooks to notify API consumers about the payment status, disputed charges, and other billing events. The consumer simply needs to register a URL that Stripe can ping when an event occurs. Stripe also provides an interesting extension to mock those webhook events locally. This involves making fake event occurrences from a CLI to test the webhook behaves as intended.
Testing webhooks
How do you test webhooks? As we saw above, some platforms offer webhook testing environments. However, there are also third-party tools, like Webhook.site and RequestBin, that help test webhooks (as well as with any other incoming HTTP request or email). Since the webhook pings an HTTP URL to perform a task, testing webhooks is very similar to testing an API endpoint. Therefore, you could also use Postman or another API testing application to test webhooks.
To test a webhook, you need a webhook URL that will accept notifications. To test the webhook is working correctly, make a POST request to the URL with all the required parameters. Take, for example, this webhook URL: http://my-webhook-example/send-nofitications. It takes two parameters, i.e., token and message, and on the success, it should return {"status": 200, "result":" Message Sent"}. So, a request should look something like this:
POST: http://my-webhook-example/send-nofitications
And the request body:
{
"token": "UNIQUE TOKEN GENERATED FROM API",
"message": "This is to notify that the event is triggered"
}
If the POST request is successful, it will likely return a 2xx HTTP status code, meaning the webhook has performed properly. A 4xx or 5xx HTTP status code will indicate a client or server error.
{
“status” : 200,
"result": "Message Sent"
}
API-based webhook management
There are many ways to test webhooks. Similarly, there are many ways to configure the actual webhook subscription. Platforms often provide a UI to create webhooks, subscribe to new events, edit the response URL, and delete webhooks. However, some platforms take this a step further, offering an API to manage webhooks programmatically.
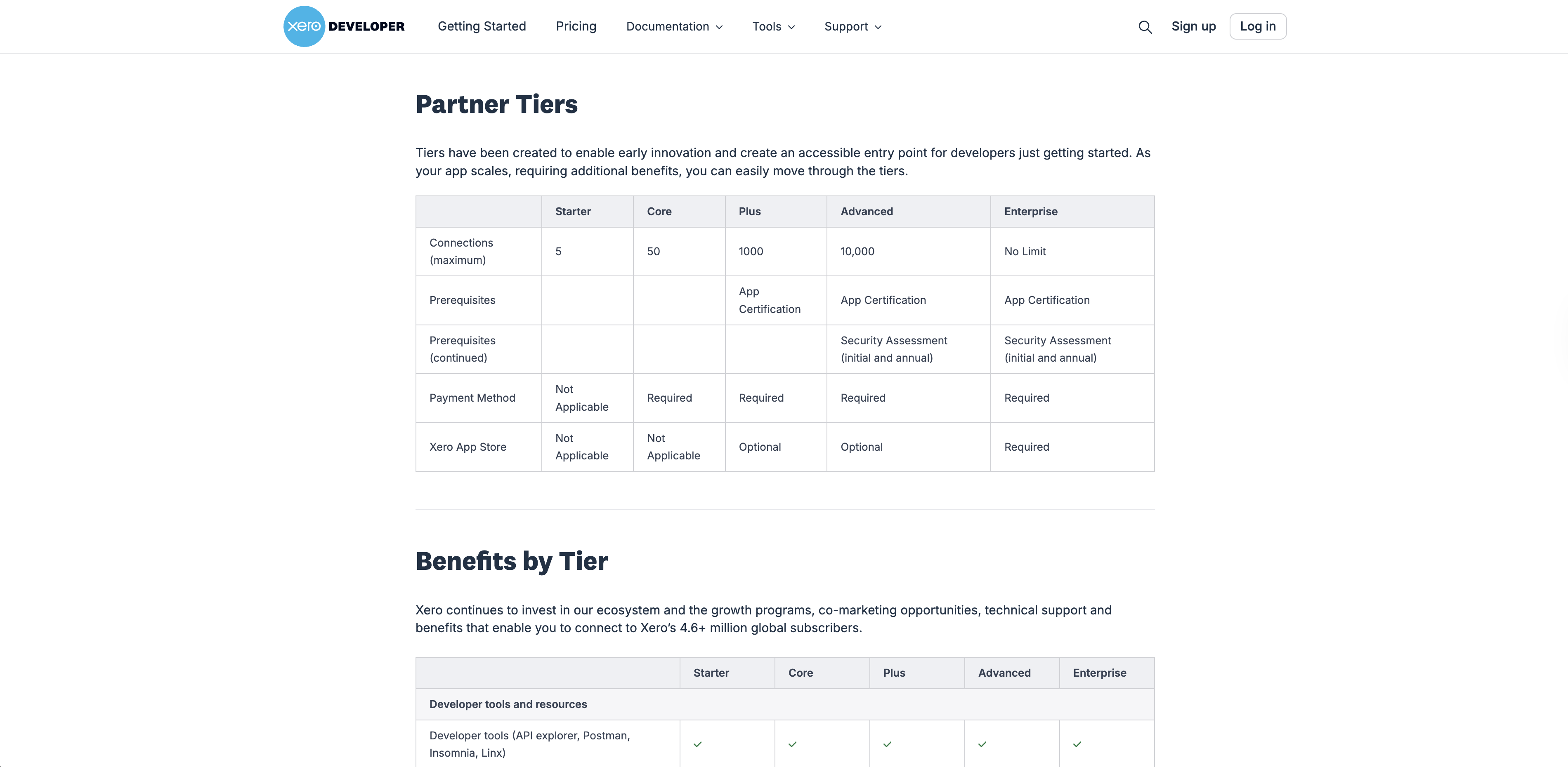
Hubspot, for example, provides a Webhooks API to configure webhook settings programmatically. For example, if we wanted to increase the maximum concurrent requests your Hubspot webhook can handle, you could make a GET request to the Hubspot Webhook API to adjust your app settings. Here is an example from the Hubspot documentation:
GET https://api.hubapi.com/webhooks/v1/{appId}/settings
And the request body:
{
"webhookUrl": "https://testing.com/webhook-modified",
"maxConcurrentRequests": 25
}
Handling webhook subscriptions in this way offers a more streamlined approach than using a UI. Though programmatic webhook management is not ubiquitous across all webhook providers, some advanced developers may prefer it, especially those handy with networking who like to make external calls from their own CLI environment.
Webhooks with OpenAPI and AsyncAPI
There is a growing trend around asynchronous operations, and popular API standards like OpenAPI and AsyncAPI are starting to acknowledge this. OpenAPI, formerly Swagger, is a specification that API providers use to define and document their APIs. OpenAPI has supported callbacks for some time, but as of OpenAPI v3.1, it now supports webhooks with "a new top-level element for describing webhooks that are registered and managed out of band." AsyncAPI is the asynchronous equivalent to OpenAPI, specifically designed for defining event-driven protocols like AMQP, MQTT, Kafka, STOMP, and WebSocket.
Final thoughts
A webhook is a critical feature for many real-time, event-driven applications. Containing small code snippets triggered by events, webhooks help automatically send updates, messages, and notifications or automatically push data in the background. As you can see above, nearly every application type can benefit from utilizing webhooks within software development.
As opposed to polling, webhooks are much more efficient, reducing unnecessary pings and consuming fewer resources. It's also a developer-friendly option. According to a survey conducted by Zapier, "82% responded that they preferred webhooks over polling." Whereas polling requires a developer to maintain the state and a separate infrastructure, webhooks are easy to implement.
Ready to get started?
Scale your integration strategy and deliver the integrations your customers need in record time.